Toyota: Finding your next car in the Toyota Inventory.
Client
Toyota
Year
2016
Role
Senior UX Designer
Excited customers at the final stages of their shopping journey go to Toyota’s Search Inventory page when they’re ready to purchase their next vehicle. I was tasked to redesign this page to simplify and enhance the user experience. We had an amazing team including a project manager, account manager, visual designer, researcher and developers.
Toyota customers visit the Search Inventory page to find the car with the exact specs they’re looking for (model, color, trim, engine, price, packages, accessories and more), the closest dealer, special offers, estimate payments and to contact that dealer. From a business standpoint, this is one of the most important pages as this is where they display their complex inventory in a digestible way, where they help customers find exactly what they want, where they help dealers find their customers and vice versa, and it is the path to revenue generation.
The existing page was outdated and did not properly showcase the inventory, local deals and offers. It was also hard for consumers to use and the business to come through on their brand promise. We were approached to redesign Toyota’s Search Inventory product with the following goals in mind.
- Simplify the user experience and allow consumers to easily locate the exact Toyota they want, and filter by their requirements.
- Reduce consumer’s barrier to entry for local deals and incentives.
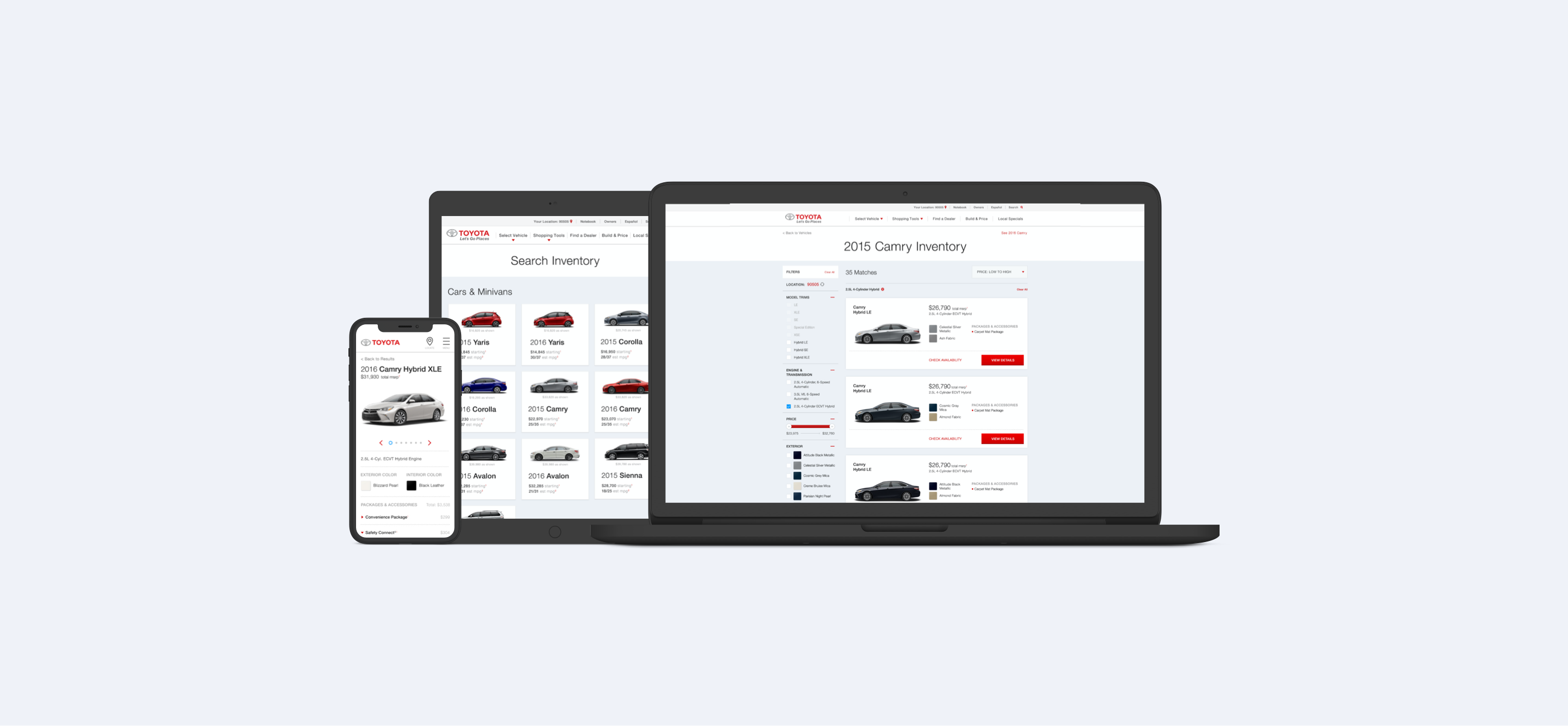
- Optimize Search Inventory to be responsive for Desktop, Tablet & Mobile.
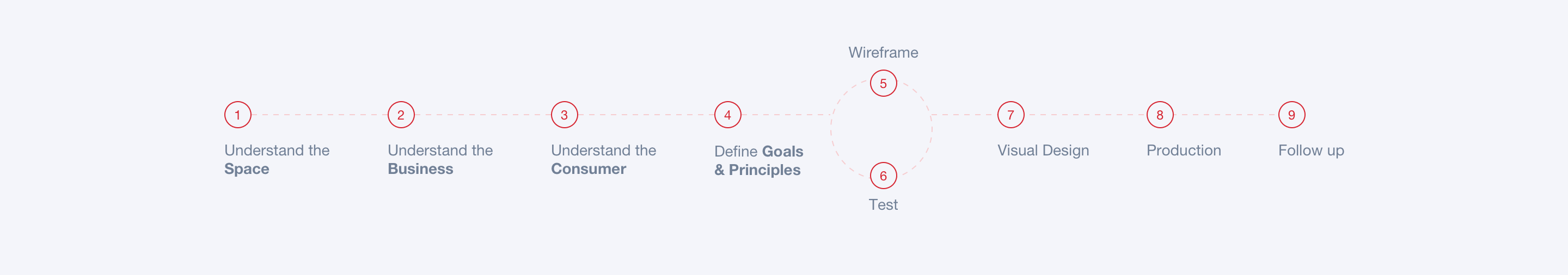
The Process

Understanding the Space
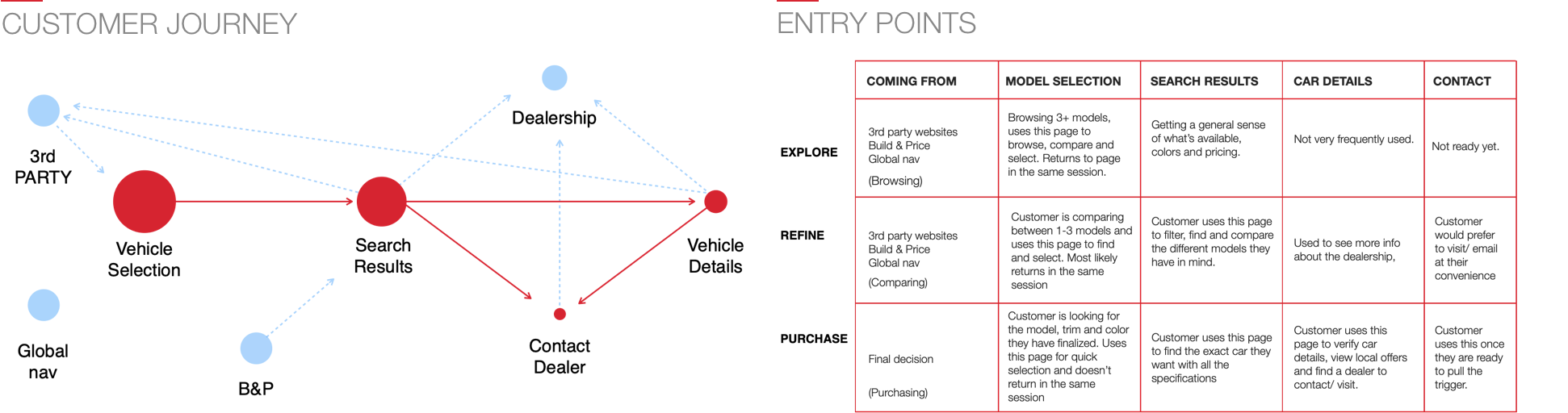
I started by conducting a thorough competitive content and usability audit to understand the space we were operating in, to get more insight on how other car manufacturers present their Inventory to their consumers and to get a sense of what consumers see and expect during this part of their car shopping journey. This included in-depth research around how competitors dealt with features, filters, packages, deals, lack of inventory, dealership relationships and more. I also dove deeper into search experiences of other highly used products. The idea was to understand what customers’ goals, opportunities and behaviors are while they are searching for something and more importantly searching for their perfect future car.

Understanding the Business
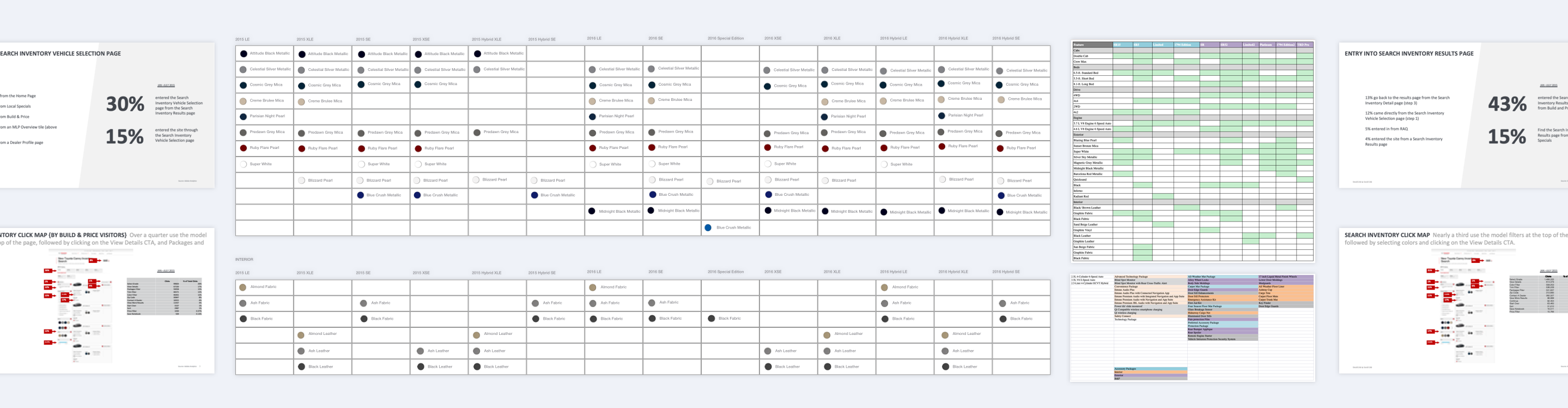
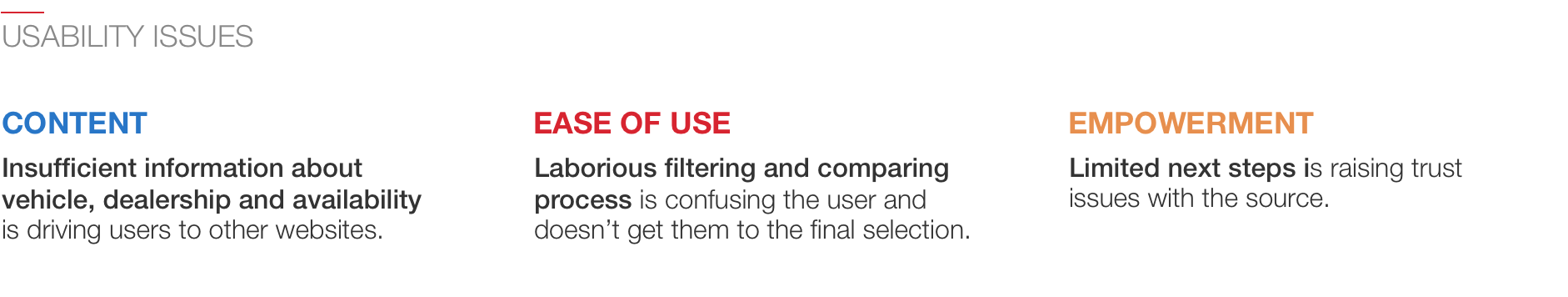
Another important part of the research was immersing ourselves into the product and business - understanding the inventory, dealership relationship, page analytics, the business impact, permutations and combinations of vehicles specs and more. The goal here was to get a complete understanding of what Toyota has to offer to their customers and figuring out a simple and digestible way to present that. Additionaly we conducted usability tests on toyota.com, did a thorough audit of the website, looked at consumer insights and surveys and soaked in as much as we could get our hands on.

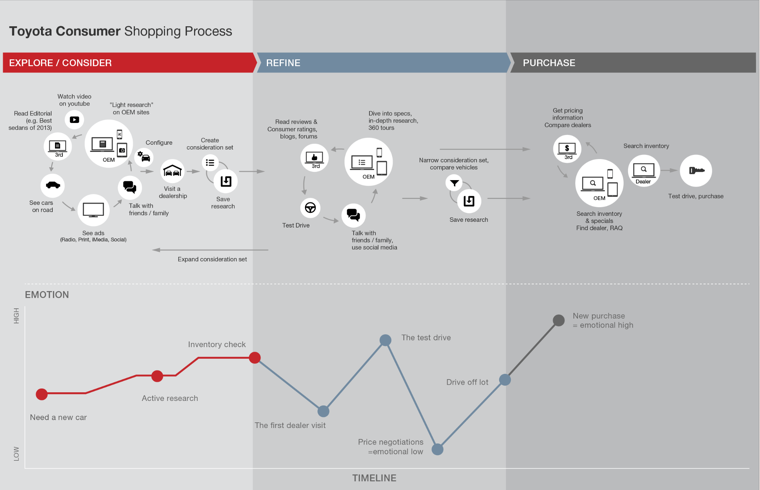
Understanding the customer
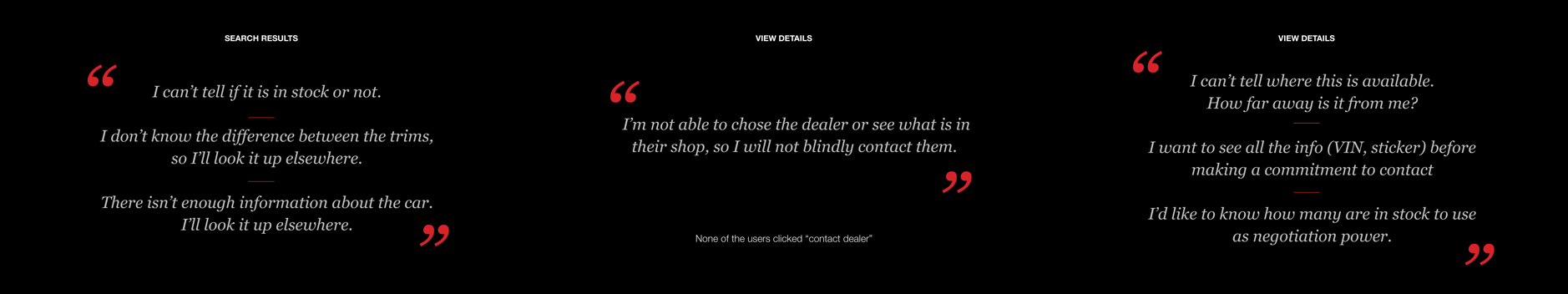
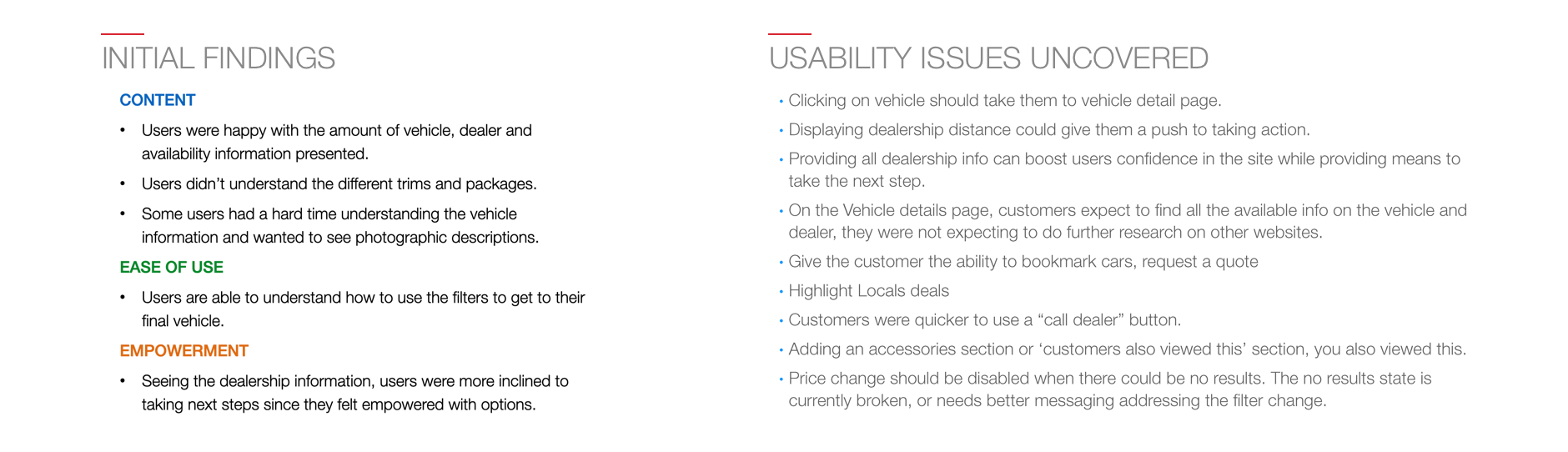
Next, I wanted to learn more about the customer - Who is visiting this page? What is their mindset? What are their goals? What stage of the buying journey are they in? Do customers understand difference in Trim levels? What is the prioritized list of filters customers use? +100 other questions. We took the learnings from the previous exercises, analyzed the user journey map for car shopping and conducted baseline tests on the current experience, to uncover the customer mindset and derive their goals and requirements for the Search Inventory Experience.


Key Finding: Customers spent more time looking for information than looking at information.

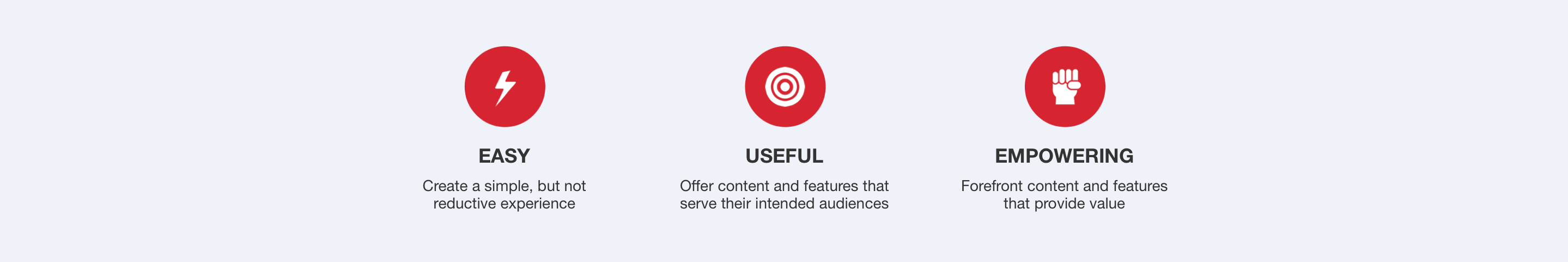
With an understanding of the business and customer goals & requirements, we came up with three User Experience Principles for this project

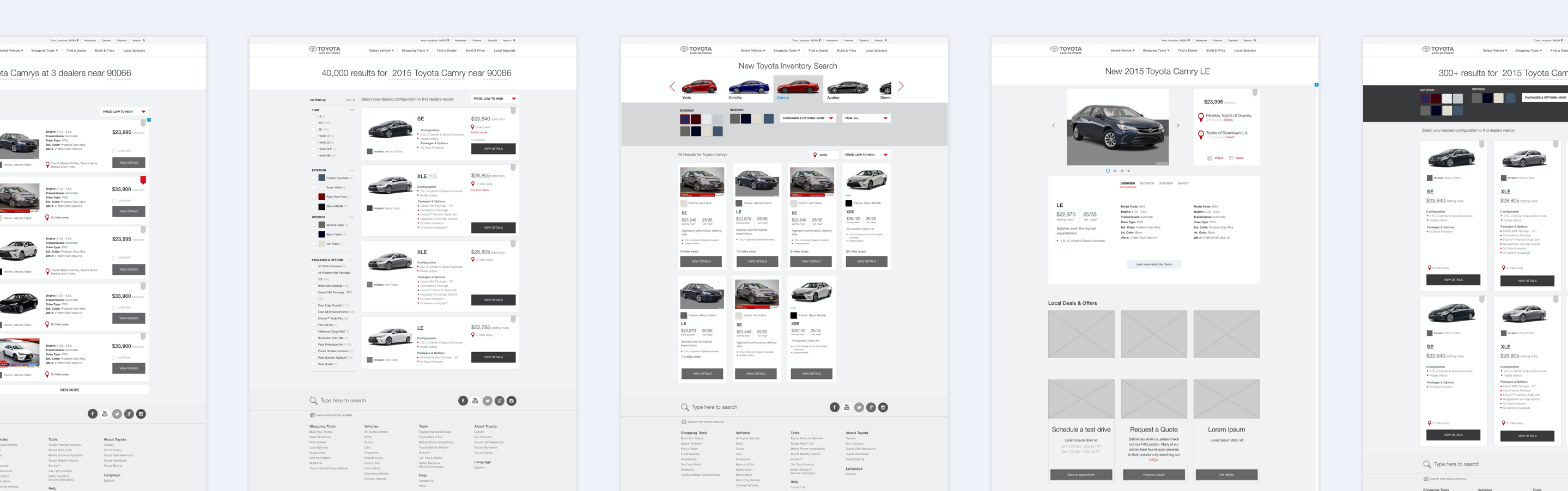
Wireframe, Test, Iterate, Repeat
Using the research and experience principles I created and iterated on preliminary wireframes and UI flows. We then conducted multiple rounds of user testing on the concepts and continued to iterate till we arrived at a solution that the customer and business were happy with.



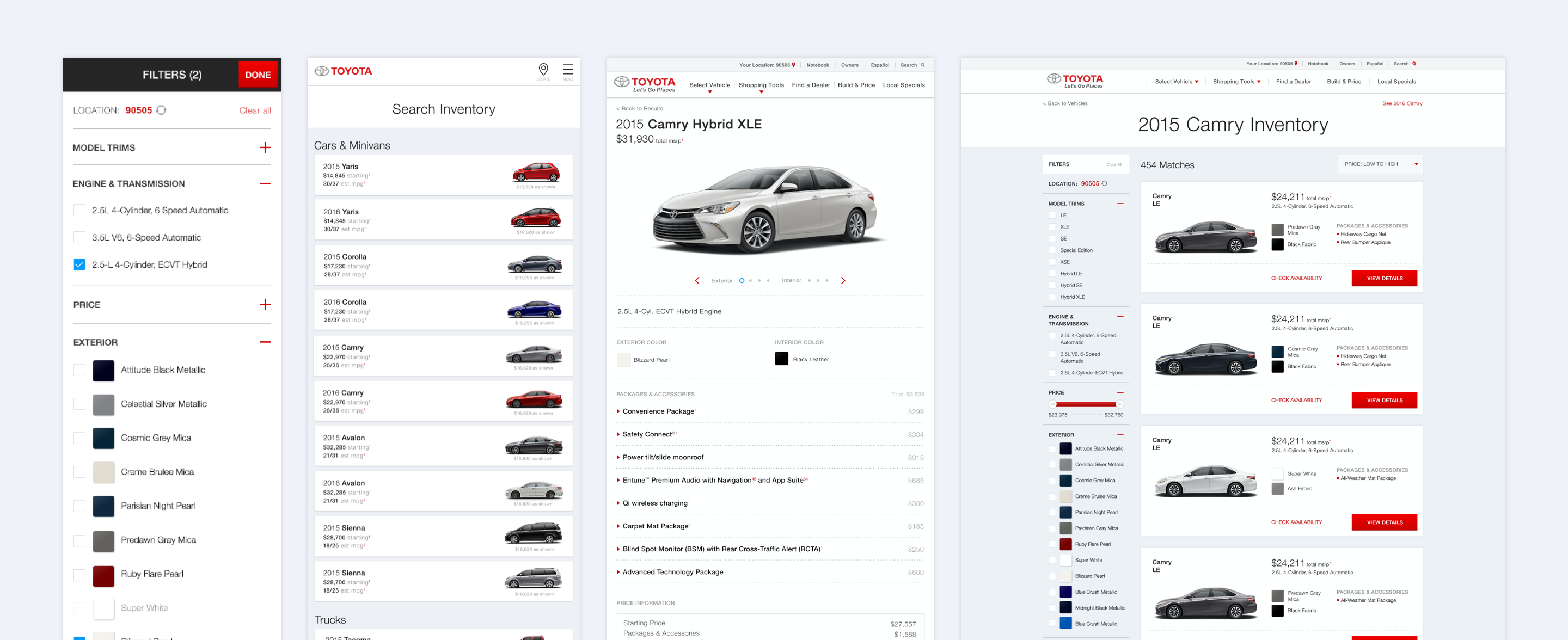
Visual Design
Geared with an approach that fulfilled the customer, business and user experince goals, we began our visual design journey. We aimed to create pages that were simple, easy to digest, followed Toyota’s brand guidelines and used the latest component library.


Explore more projects

Designing for Privacy - MySudoApp Design

Designing a more engaging eBay feed experienceUX/ UI Design

Secure payment experiences with SudoPayProduct Design, Creative Direction

Recapturing the StructionSite BrandBranding, Creative Direction, product Design

Amazon SimilarityProject type